Angular provides a great feature to implement multiple modules in Angular which is very much necessary for large front-end applications build by Angular.
Implementing multiple modules provides many benefits and below are the same
- Decrease Load Time.
- Improved Performance.
- Separation of Concerns
If you create the code bundle in Angular to deploy by running "ng build --prod" command then you can see the main.*.js file is the largest size which contains all the codes of your application and it's get downloaded when you first browse the website. If the size of main.*.js file is large then it will take a long time to download which will result in a longer load time so creating multiple modules will divide the entire Angular application and only the components mentioned in AppModule will be added in main.*.js file and other modules code will not be downloaded in the browser initially and will be downloaded on-demand which is lazy loading which will decrease the initial load time of the application. Initial load time is very important from an SEO perspective and lowers the load time better the SEO rating.
Let's see how can we implement Lazy Loading in Angular
Run the below command in your Angular Project to create new modules
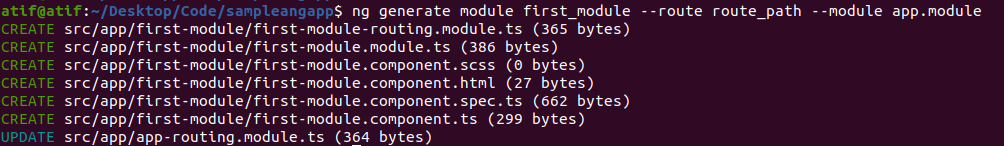
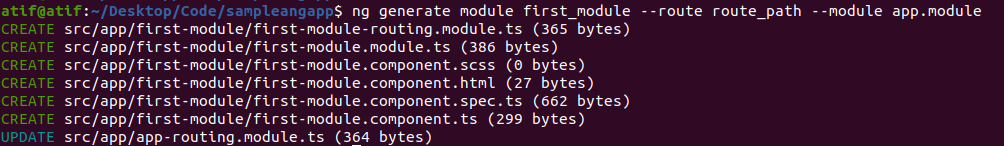
ng generate module first_module --route route_path --module app.module
The above command will generate a module named first_module with the path route_path pointing to the AppModule as the root module.

Once you run the above command you will see one module.ts file is created and also related component will also be created
first-module-routing.module.ts
import { NgModule } from '@angular/core';
import { Routes, RouterModule } from '@angular/router';
import { FirstModuleComponent } from './first-module.component';
const routes: Routes = [{ path: '', component: FirstModuleComponent }];
@NgModule({
imports: [RouterModule.forChild(routes)],
exports: [RouterModule]
})
export class FirstModuleRoutingModule { }
first-module.module.ts
import { NgModule } from '@angular/core';
import { CommonModule } from '@angular/common';
import { FirstModuleRoutingModule } from './first-module-routing.module';
import { FirstModuleComponent } from './first-module.component';
@NgModule({
declarations: [FirstModuleComponent],
imports: [
CommonModule,
FirstModuleRoutingModule
]
})
export class FirstModuleModule { }
app-routing.module.ts
import { NgModule } from '@angular/core';
import { Routes, RouterModule } from '@angular/router';
const routes: Routes = [
{
path: 'route_path',
loadChildren: () => import('./first-module/first-module.module').then(m => m.FirstModuleModule) }
];
@NgModule({
imports: [RouterModule.forRoot(routes)],
exports: [RouterModule]
})
export class AppRoutingModule { }
You can add multiple components in a Single Module like below
@NgModule({
declarations: [FirstModuleComponent, EmployeeComponent, DepartmentComponent],
imports: [
CommonModule,
FirstModuleRoutingModule
]
})
export class FirstModuleModule { }
Like above we can group multiple components in a single module and create multiple modules as per the requirement in the application.

As you can see from the above gif type image that once route_path is hit in the Angular Application the first-module-first-module-module.js file is downloaded in the browser as evident from the Network tab of the browser.
Hope you have enjoyed the above article.



Share This Post
Support Me